Components > Banner Ad
There are two ways of making money online from mobile apps. The first is to sell subscriptions or one-time purchase products in your mobile app and the second one is to show ads to your users and earning ads revenue. 💰 Fortunately, React Native Starter AI comes with both of these integrations. One of the components used for showing ads to your users is Banner Ad Component using Google AdMob
Banner Ad Component
React Native Starter AI comes with the fully customizable Banner Ad component that you can use to show ads on a screen or multiple screens easily.

The usage of Banner Ad component is pretty easy as well. You need to enter AdMob Ad Unit ID's to react-native-starter-mobile/constants/ads.ts file.
1// BANNER
2export const ANDROID_BANNER_ID = "ca-app-pub-<YOUR_AD_UNIT_ID>";
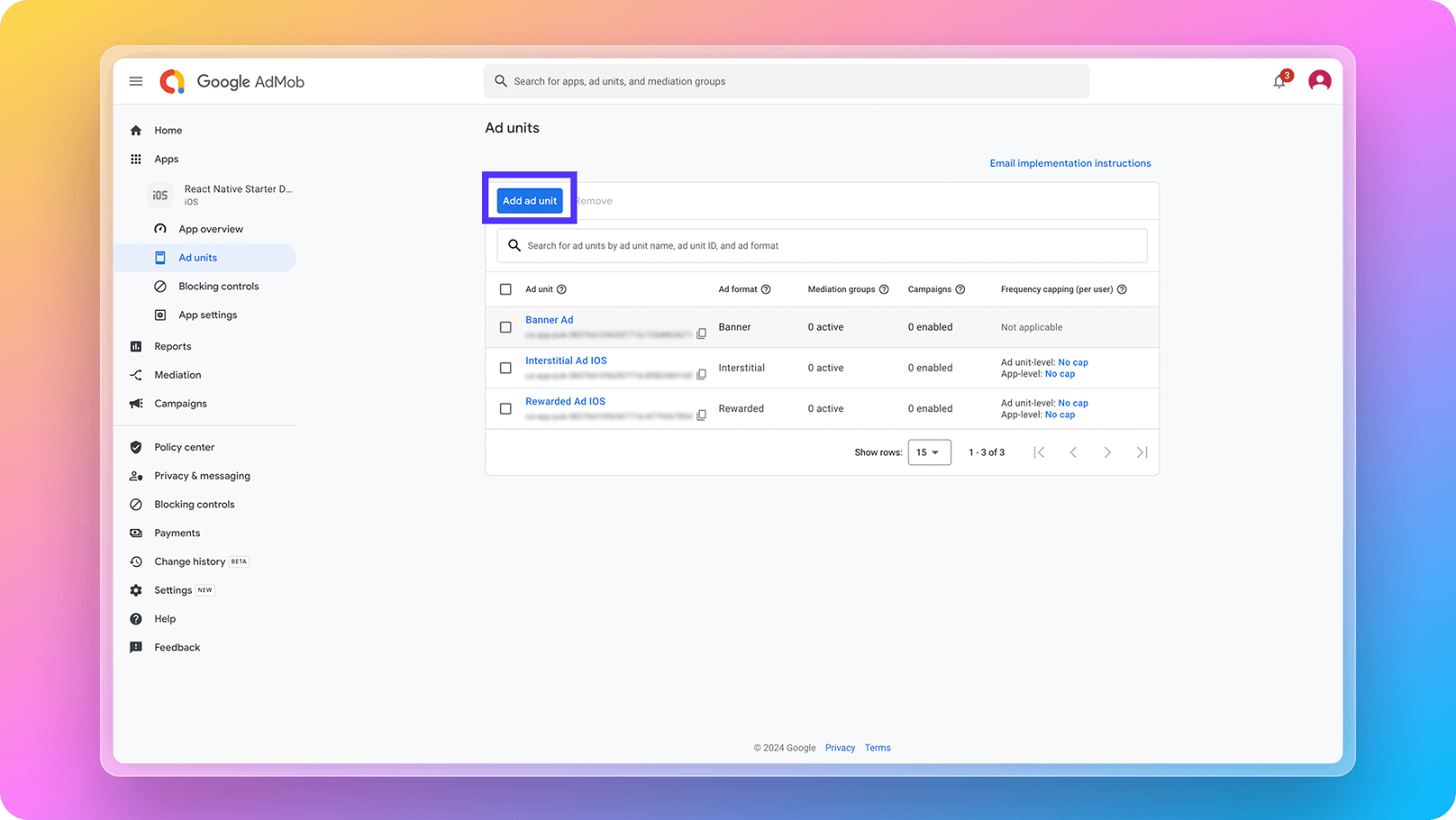
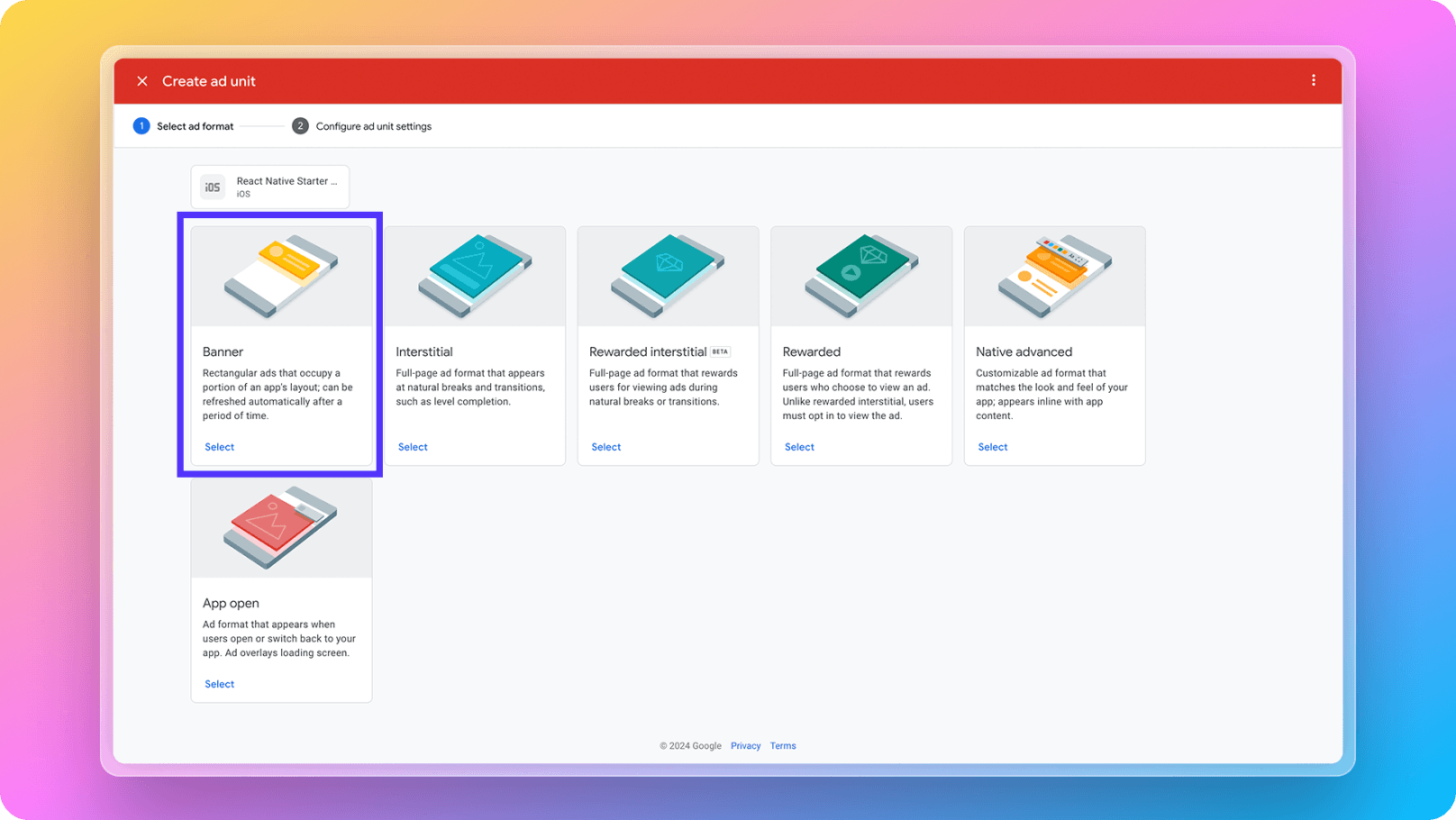
3export const IOS_BANNER_ID = "ca-app-pub-<YOUR_AD_UNIT_ID>";These ad unit IDs can be created through the AdMob dashboard like below: