Screens > AI Image To Image Generation Screen
Image to image AI generation is used by many AI apps with different logics but mainly it is used for changing the input image's style or changing the quality of the input etc. In React Native Starter AI's default image to image implementation code, we are changing the uploaded image's style to any other by the user's prompt input.
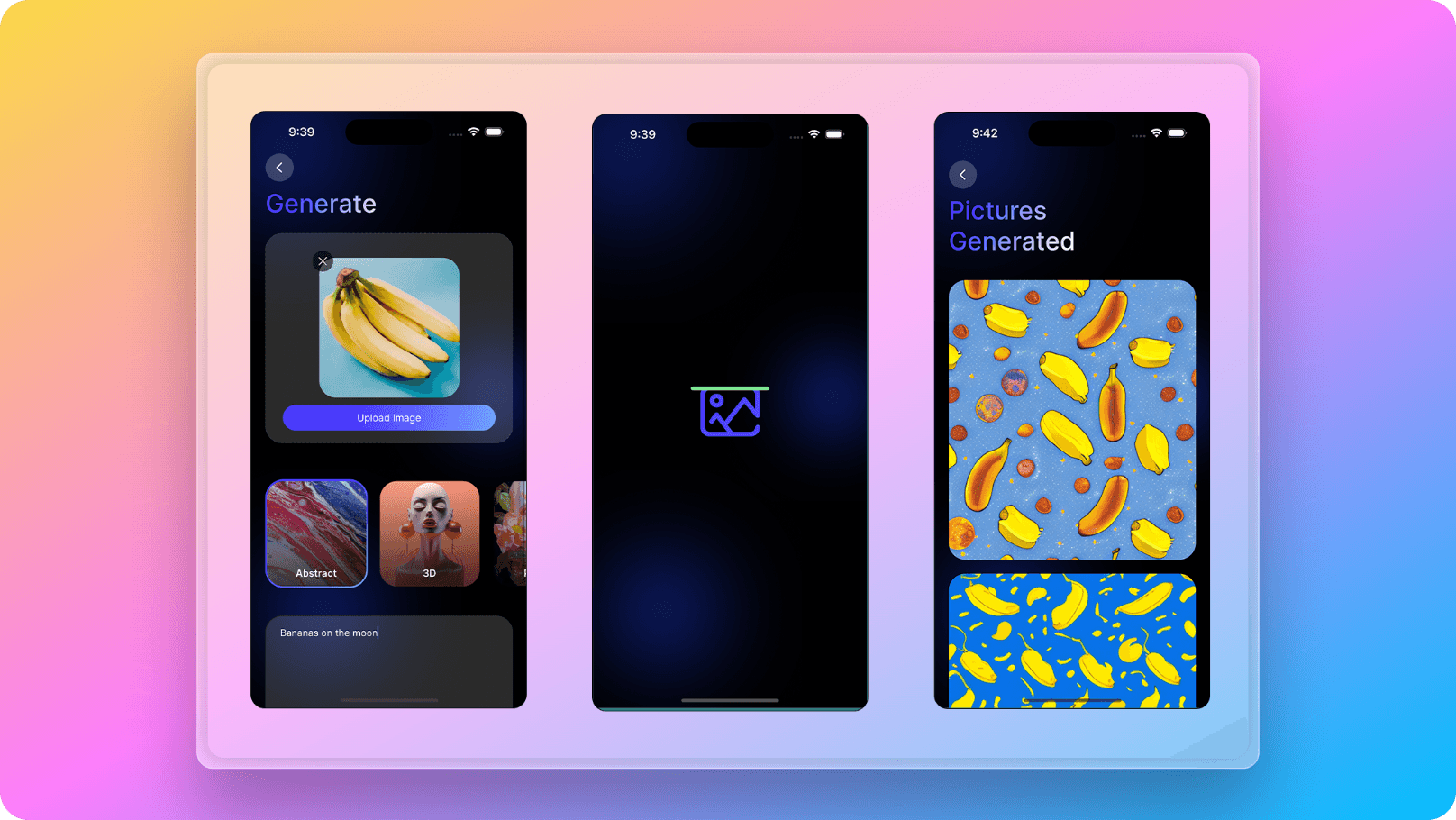
AI Image to Image Generation Flow
AI image to image generation screens comes with working functionality out of the box with React Native Starter AI! Currently it is working as image style transformer by taking prompt input from the user but you can easily change this functionality to your own needs. The codebase is pretty flexible. For example, you can build a image resolution enhancer by implementing your own business logic; or even publish it as is.