Screens > Onboarding Screens
Onboarding screens are the best way of informing your users about what your app is and how it works. By statistical data, it is the best way of keeping user engagement and also has a positive effect on the conversion rates of your application. It eliminates the chance of your users getting confused about your app and churn! 😖
Converting Onboarding Flow
In the onboarding flow, users should be informed about what is your marketing hook such as "save days with X app" in the first screen; secondly describe how your app solves the problem with screenshots or related visuals, and then show paywall screen the first time with a discount with a time limit. The conversion performance might differ between different apps but we have seen that some users even pay even in the onboarding screen by this technique.
Setting up Onboarding Screens
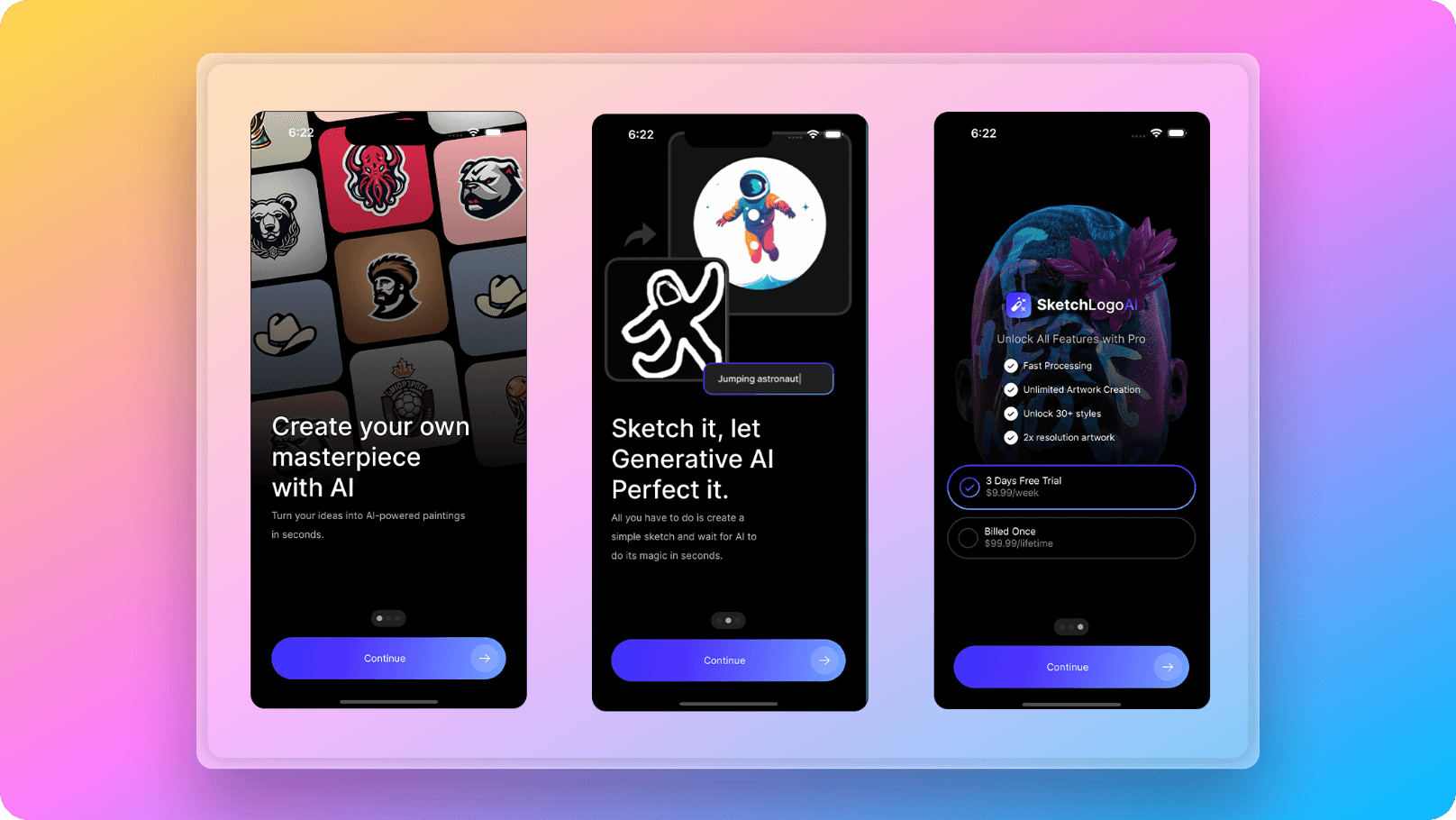
React Native Starter AI comes with ready-to-use onboarding screens out of the box. By defeault it starts with 3 steps but you can change that according to your needs.

Editing and updating the images and texts in the onboarding flow is pretty straightforward. In the codebase, you can directly edit the JSX code. Onboarding flow can be found at react-native-starter-mobile/screens/Onboarding folder.