Features > Anonymous OAuth
Anonymous authenticaton is the easiest way of authenticating your users and attaching the payments with a device. It is the best option when it comes to an app that you want to sell a product that will only be used on a phone; and there won't be a web application besides mobile. 📱
When to use anonymous auth?
Anonymous authentication does not require any action from the user; so it keeps the user engagement in your app; and does not cause any UX hassle, but it is not suitable for applications that will need to run on web or you need to know the user identity such as email. Anonymous authentication is the best option when it comes to an app that you are selling something that will only be used on the user's mobile phone such as AI wallpaper generator like AI Wallpaper App built with React Native Starter AI!
Setting Up Anonymous Authentication
1. Go to the Firebase console
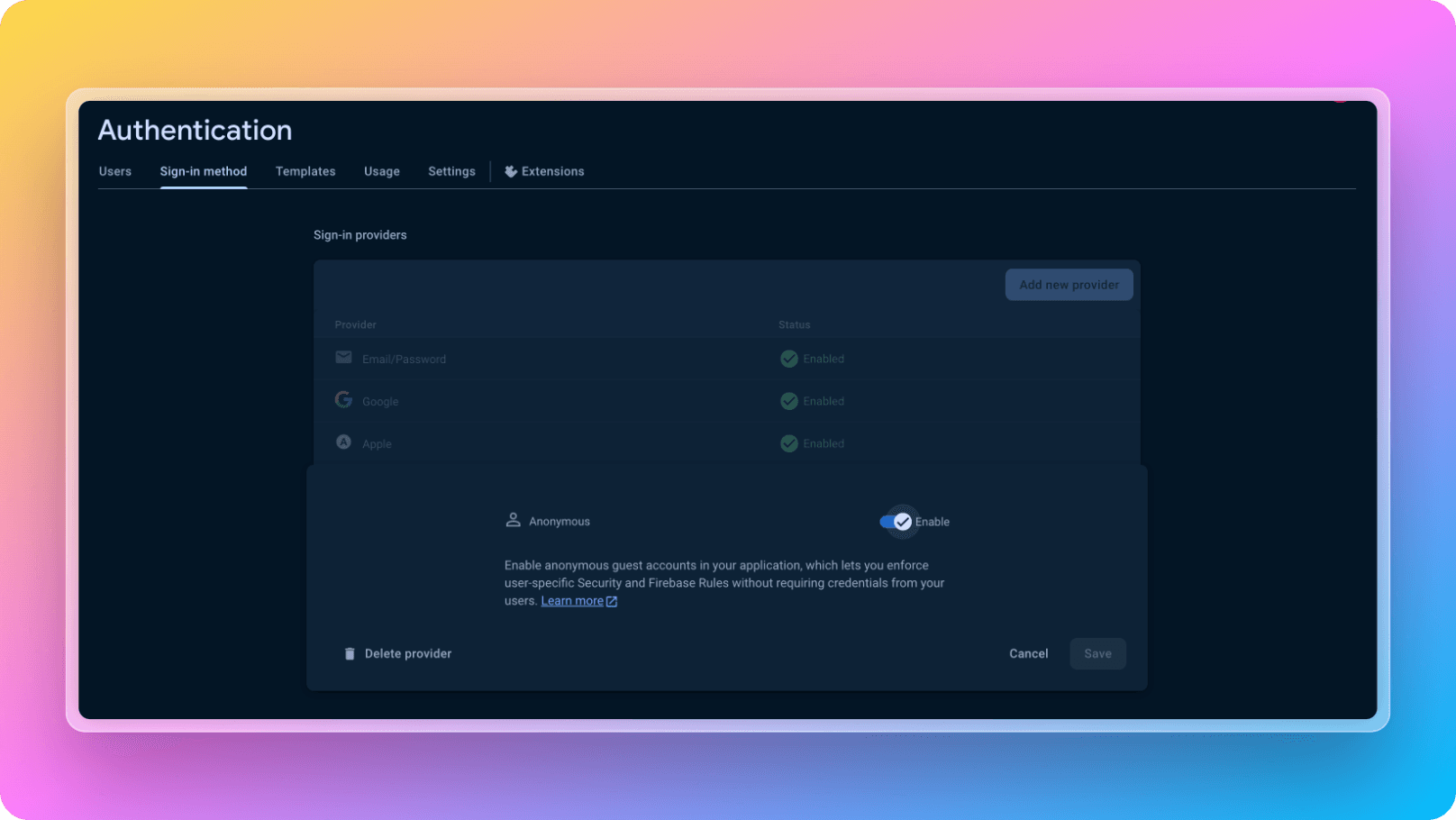
2. Click on Authentication page and click on Sign-in Method Tab.

3. Enable Anonymous authentication as seen on the screenshot above.
4. Now everything on the codebase side is already built for authenticating your users anonymously and giving them user IDs. You will see the code in react-native-starter-mobile/screens/tabs/index.tsx page. The Google authentication code is as easy as below:
1const handleAnonAuth = async () => {
2 try {
3 // Sign-in the user with the credential
4 const user = await auth().signInAnonymously();
5 await saveUserMetadata(user.user.uid);
6 } catch (e) {
7 console.log("Login error on anonymous auth");
8 }
9 };