Features > Mobile App Marketing Marketing> Paid Ads
Paid ads are one of the fastest ways of bringing your mobile app to user attention and start generating revenue streams but it is pretty important to set it up correctly and optimize it. Without being setup correctly, it can even lead you to lose money. With React Native Starter AI's paid ads guide, you are never alone in this journey!
Marketing Experiment Budget & Needs
Before setting up your marketing campaign, you should be aware that you need to increase your daily budget gradually; not putting a lot of money at once. For experimenting how to make paid ads work for you campaign; initially at most 200$ budget should be fine with the correct setup and content(text, video or ad campaign images)
How Does Paid Ads Work?
The first thing to learn about paid ads is how they actually work and optimize. This below is common between all of the ad platforms such as Meta(Facebook, Instagram), Google(Youtube, Search Ads, Display Ads) and TikTok.
1) They need conversion events to start optimizing your campaign. You need at least 50 conversion events in any platform. Conversion events can mean initiating checkout, successful purchase etc. You can decide the conversion event but we suggest you to use initiate checkout event for tracking conversion because that is easier to collect data for Ad Platforms.
2) Don't expect to have positive ROAS(Return of Ad Spend) before your campaign is optimized.
3) Experiment with different ad content for your application. Change the visuals, text etc. and check their data per 5 day period and go with the most performant one.
4) Try to catch users with different keywords; such as if you are building an AI image generator application; try different keywords such as AI Image Generator, AI Tattoo Generator, AI Interior Architecture Generator etc. and try to find cheap but performant keywords that will generate profit for your mobile application.
You can directly log conversion events as explained in the Analytics Docs. For sending initiate checkout, it is already a pre-defined Firebase Google Analytics event and can be used as the code snippet below:
1import analytics from "@react-native-firebase/analytics";
2...
3analytics().logBeginCheckout({
4 currency: "USD",
5 items: [
6 {
7 item_id: "some-uid",
8 item_name: "Monthly Subscription",
9 item_category: "pro"
10 }
11 ]
12});
13...Google Ads
Google Ads is one of the most beginner-friendly options for starting paid ads marketing because it does not require any image or visuals to get started! You just need your marketing hook text and keywords and you are all set up.
Setup Google Ads
1. Go to Google Ads Dashboard
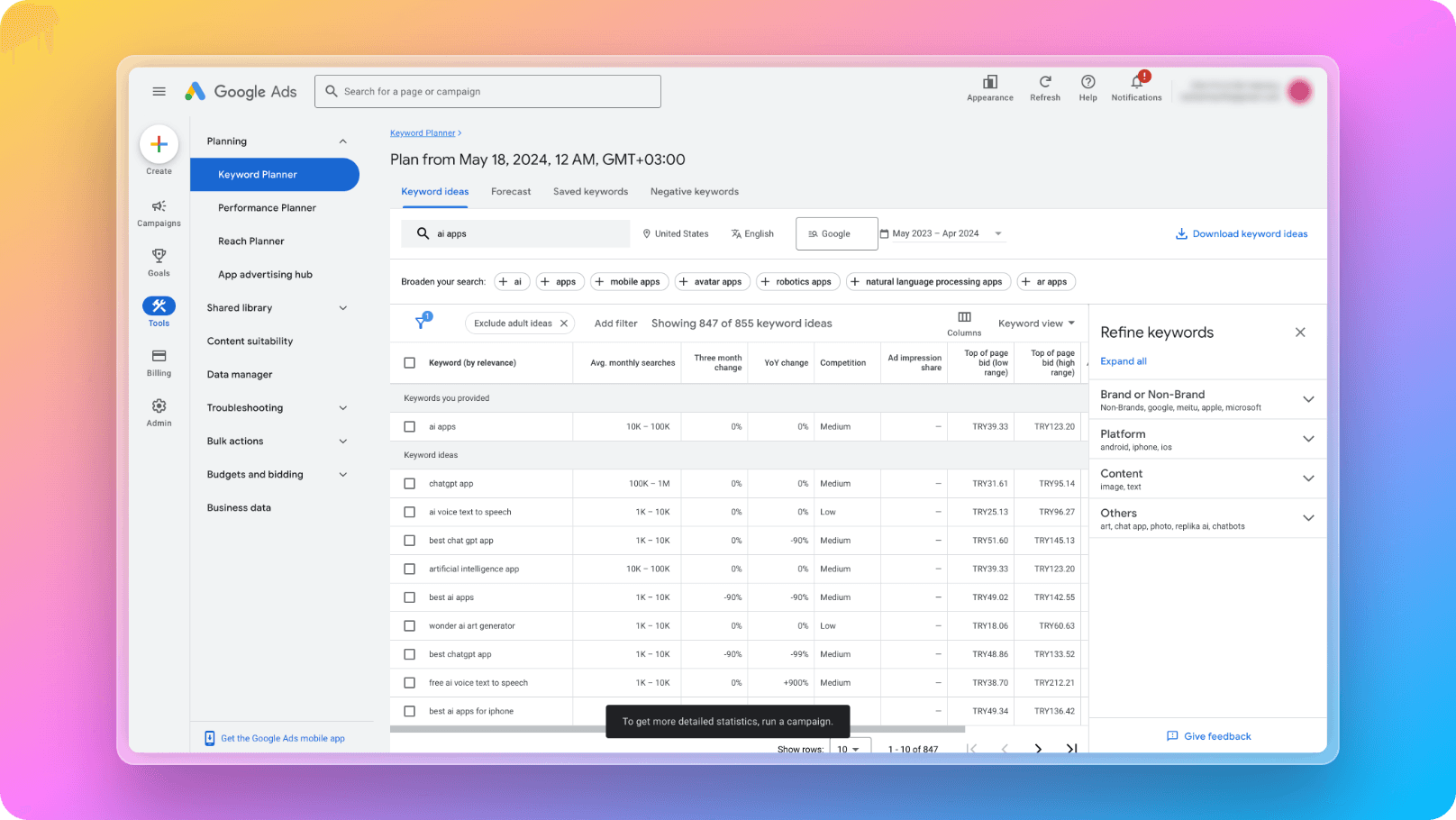
2. Decide on keywords by searching their volumes through Google Keyword Planner tool.

4. Create your first campaign and ad group by entering the keywords you found on Google Keyword Planner tool with converting title, description and metadata.
For getting more info on the best practices on creating converting title, description and other metadata in your Google Search Ads, you can check Google Ads Converting Copy documentation by Unbounce.

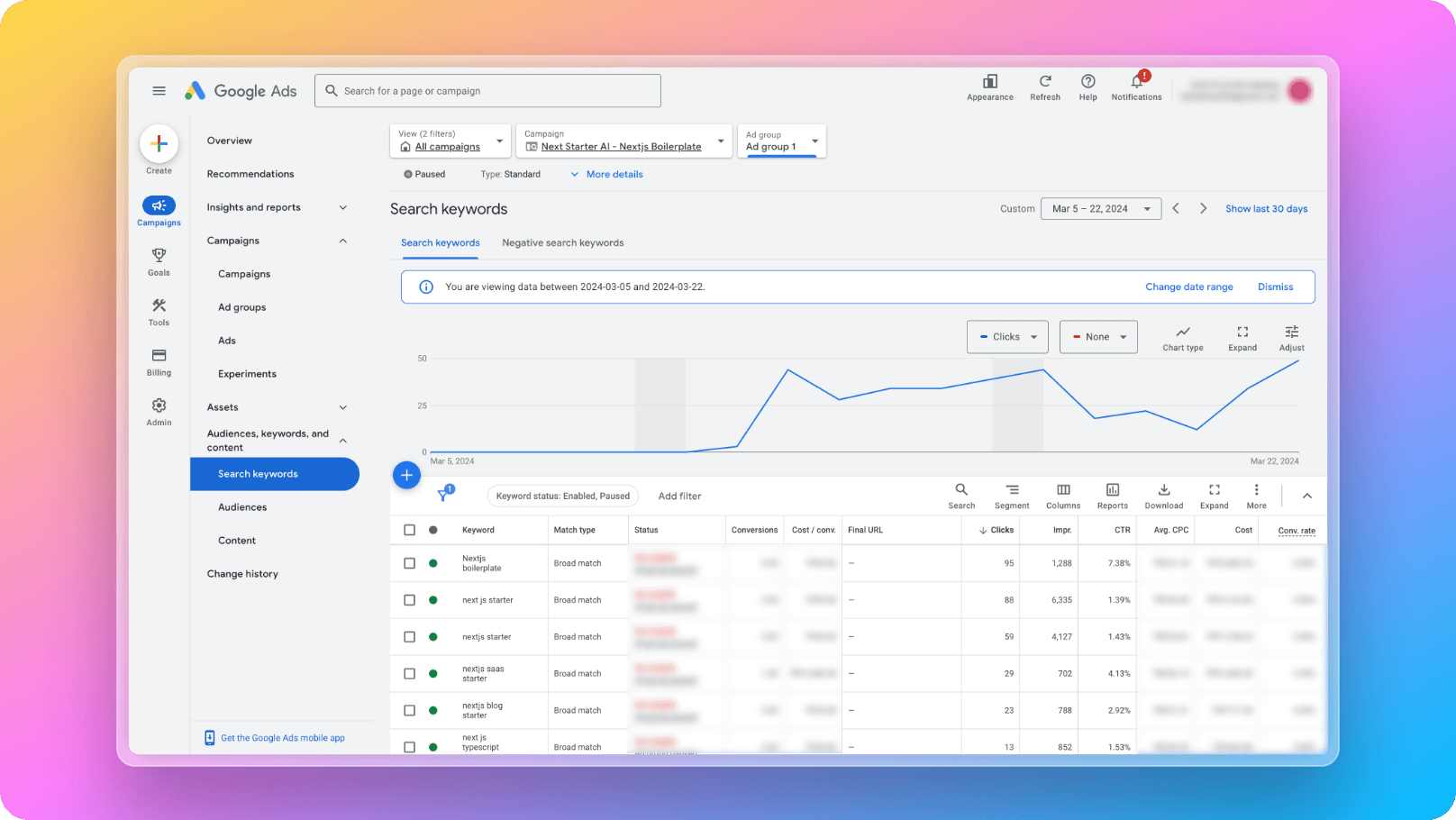
5. And now you need to track the metrics and check how your ads are performing.
Social Media Ads
Facebook, Instagram and TikTok ads are pretty effective but there is a need for having strong visuals/ad videos to start with in the beginning. So we don't recommend to start with social media ads as the first step for marketing beginners.
If you have an engaging ad and you're targeting a younger crowd, TikTok ads could work well. For an older audience, ads on Facebook and Instagram might be more appropriate. It really depends on what you're selling and who you're trying to reach.
Ads Tip
If you're just starting with advertising, we suggest you start with Google Ads and try TikTok or Meta ads later. Growing your ads takes a lot of tries and testing, so it's good to begin with one platform and then move to others.
Setting Up Facebook Pixel
Facebook pixel SDK is needed for Meta to track your user acquisition and let it understand the conversion metrics and optimize your ad campaigns internally. That is pretty easy to setup in React Native Starter AI. The configuration code is already included in the codebase and can be edited with your Facebook app created at Facebook Developers Dashboard
1{ 2 "expo": { 3 "plugins": [ 4 [ 5 "react-native-fbsdk-next", 6 { 7 "appID": "48127127xxxxxxxx", 8 "clientToken": "c5078631e4065b60d7544a95xxxxxxxx", 9 "displayName": "RN SDK Demo", 10 "scheme": "fb48127127xxxxxxxx", 11 "advertiserIDCollectionEnabled": false, 12 "autoLogAppEventsEnabled": false, 13 "isAutoInitEnabled": true, 14 "iosUserTrackingPermission": "This identifier will be used to deliver personalized ads to you." 15 } 16 ] 17 ] 18 } 19}