Tutorials > AI App Screens
AI Apps
AI apps are the future! 🚀Getting mobile AI apps up and running takes a lot of time and requires plenty of expertise. 🥵
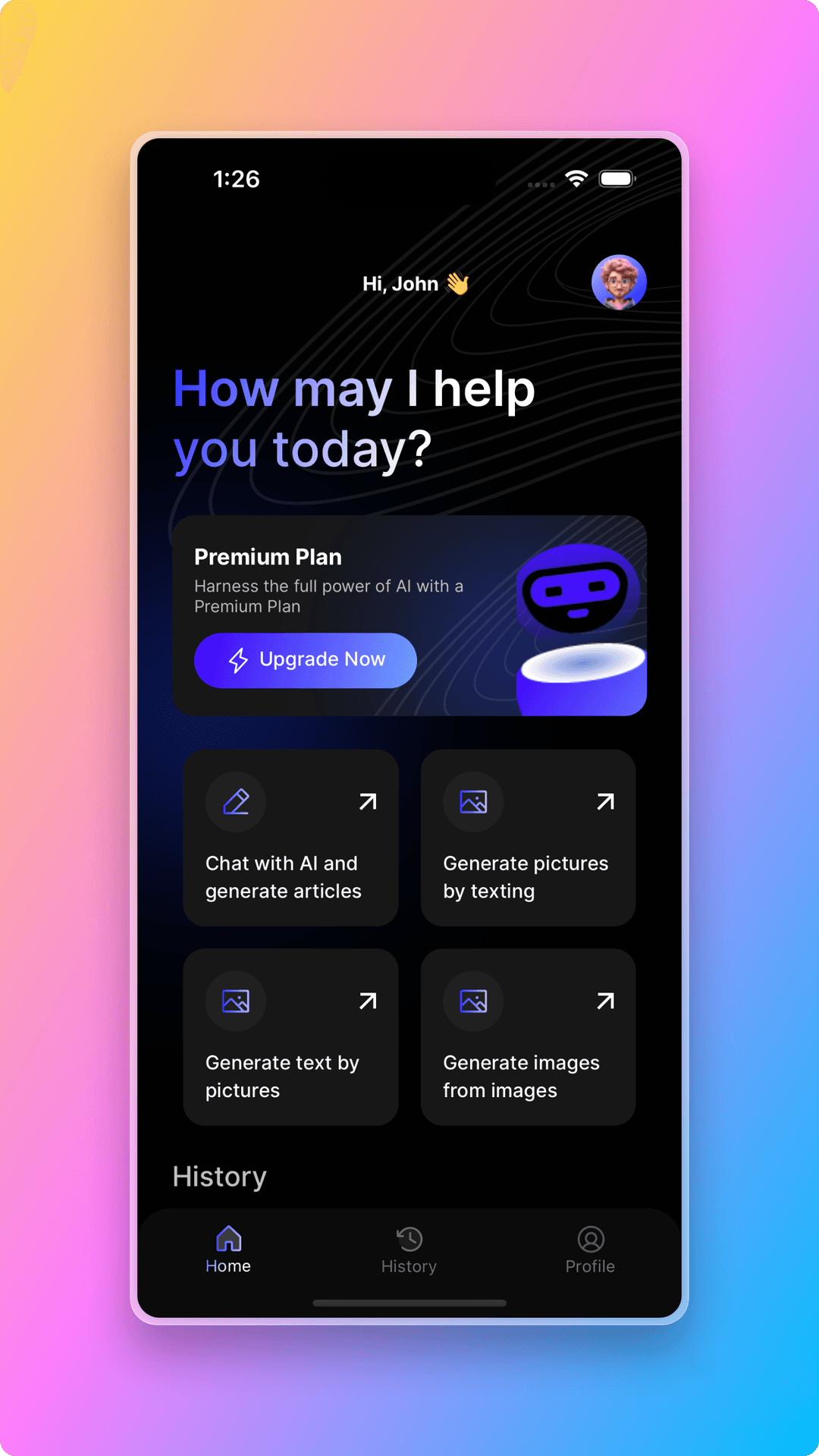
But React Native Starter AI is here for you! We already built custom AI app flows that you can directly use or modify with the working functionality.
These flows can be counted as AI Chat Flow, Text to Image AI Generation, Image to Text AI Generation and Image to Image AI Generation flows

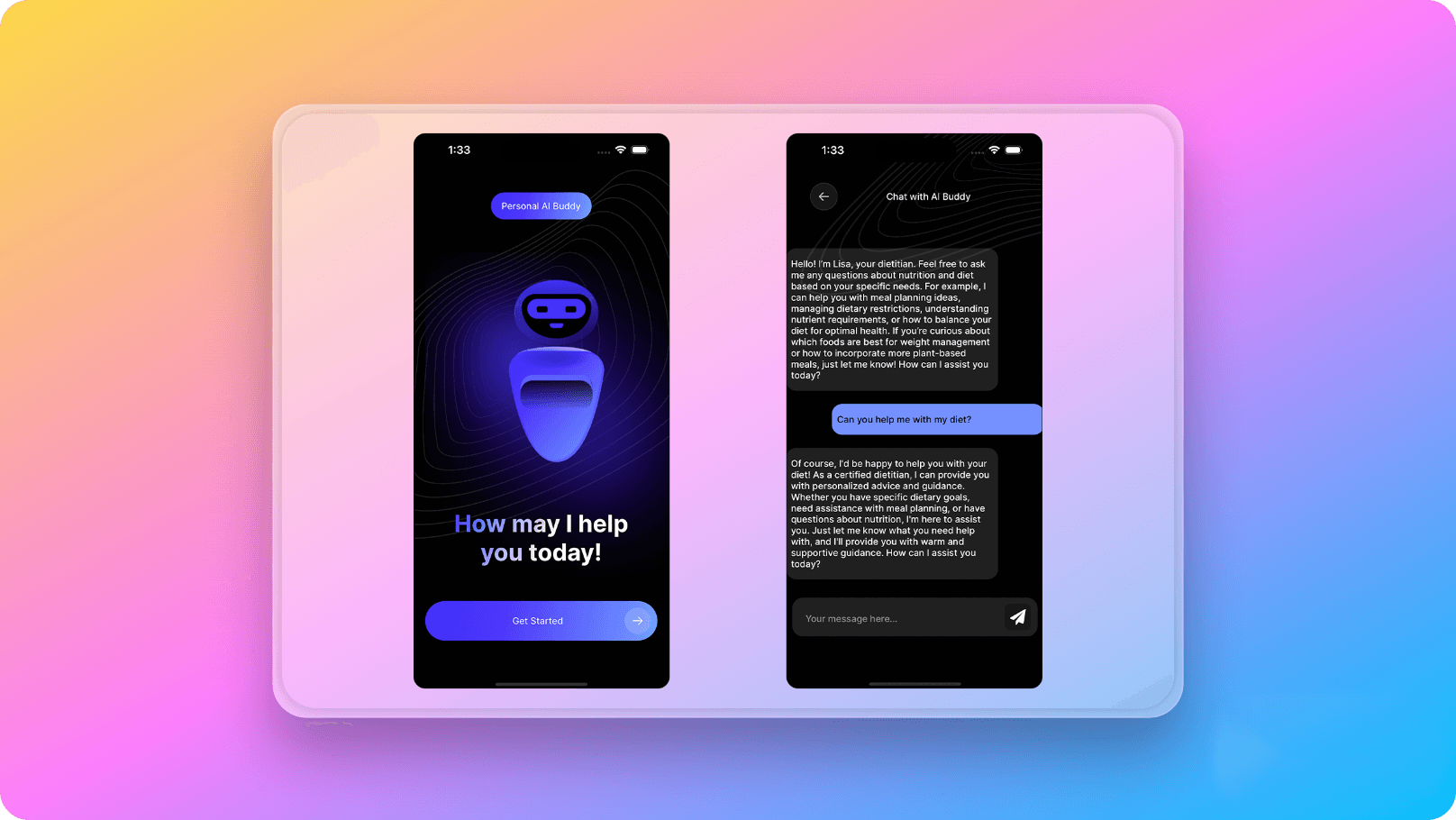
AI Chat Flow
React Native Starter AI comes with a AI chat app flow with working functionality out of the box for you! The chat flow uses ChatGPT-4 API under the hood and recognizes users and the chat history. For more detailed explanation of AI Chat flow, you can visit AI Chat Flow Docs Here is the flow with visuals for you:

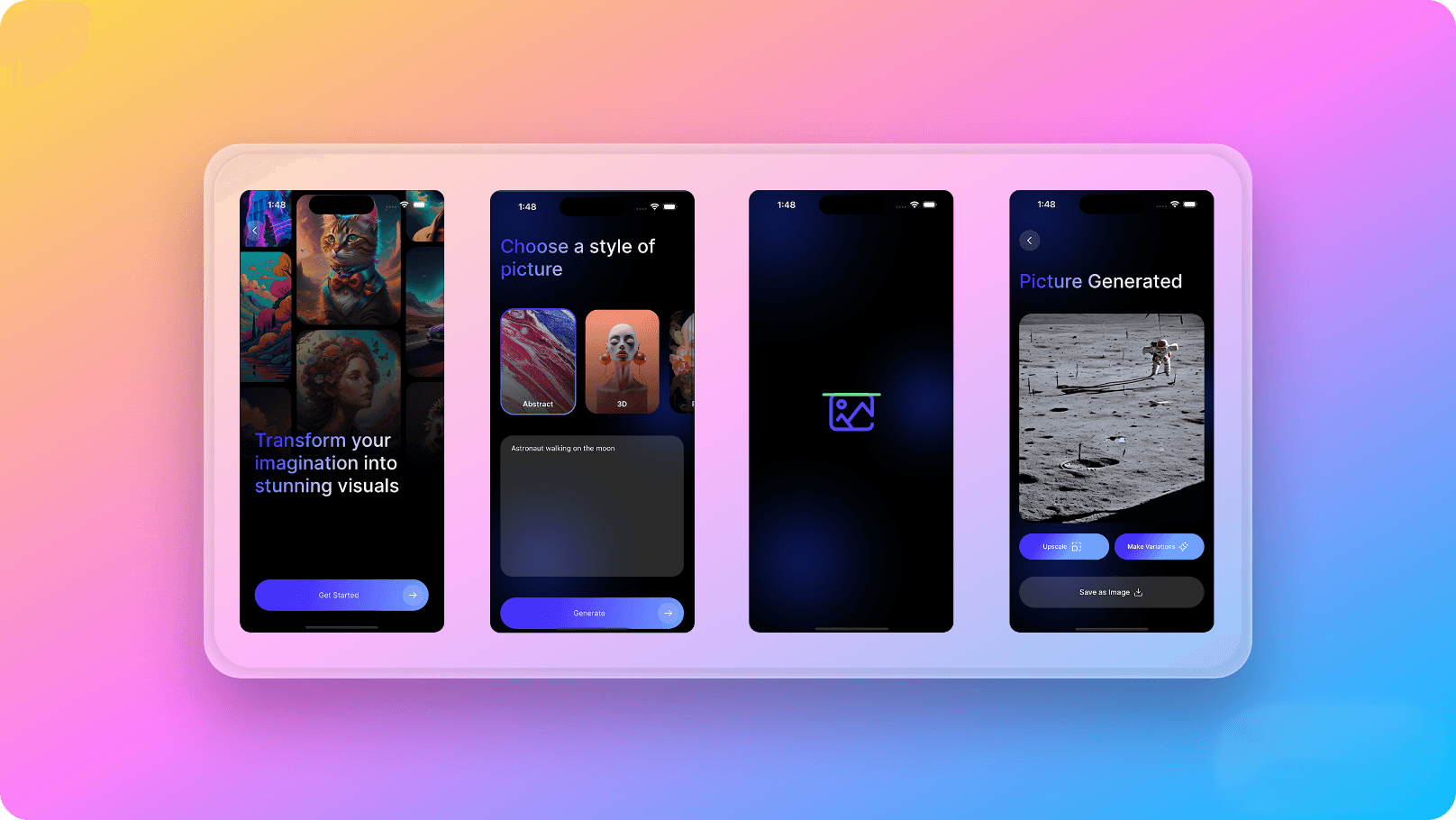
Text To Image AI Generation Flow
React Native Starter AI comes with a Text to Image AI Generation flow with working functionality out of the box for you! The text to image generation flow uses Stable Diffusion serverless API from RunPod under the hood. For more detailed explanation of Text to Image AI Generation flow, you can visit Text to Image AI Generation Flow Docs Here is the flow with visuals for you:

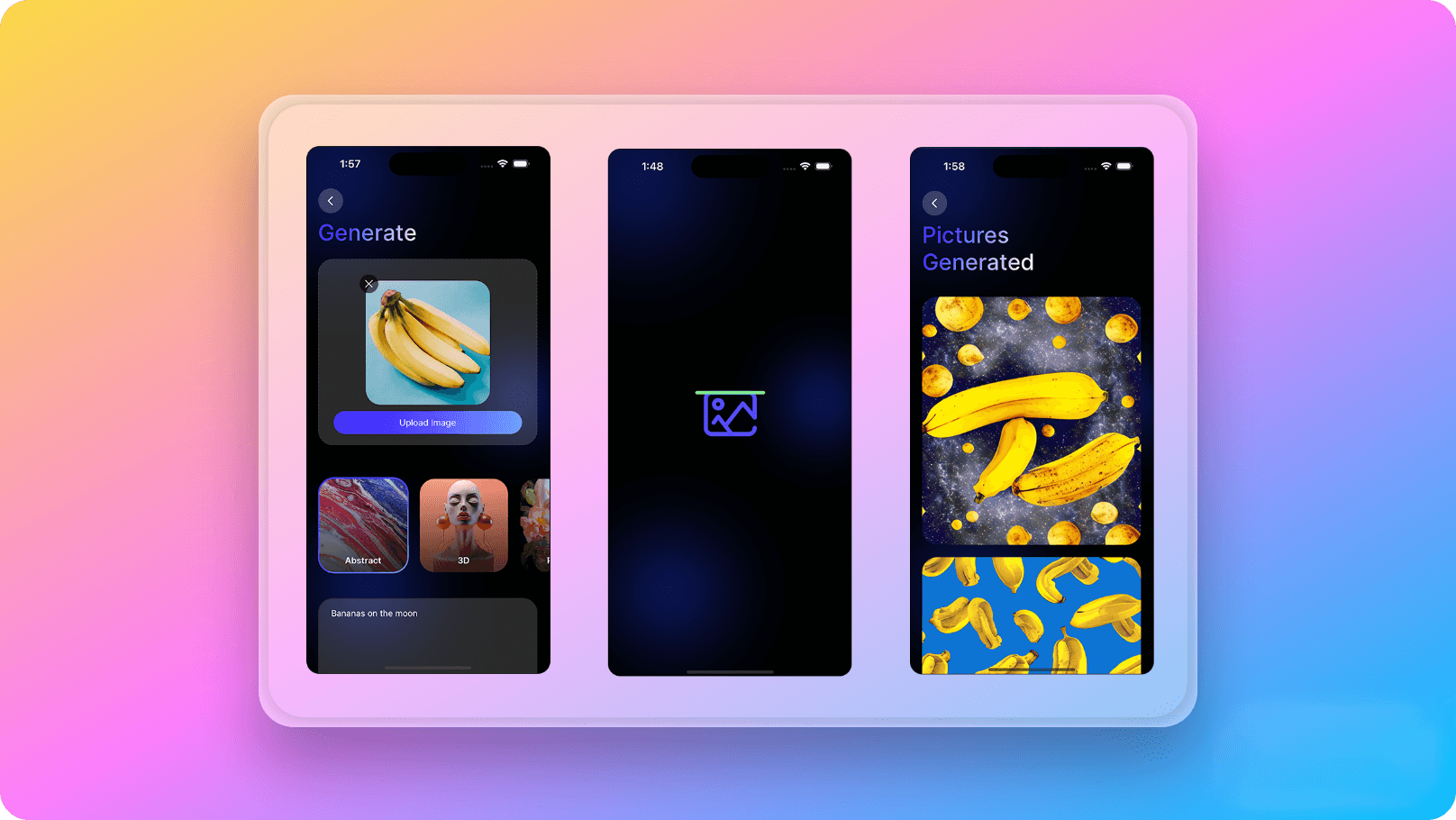
Image To Image AI Generation Flow
React Native Starter AI includes an Image to Image AI Generation feature that works right out of the box! The image to image generation flow uses Stable Diffusion serverless API from RunPod under the hood. For more detailed explanation of Image to Image AI Generation flow, you can visit Image to Image AI Generation Flow Docs Here is the flow with visuals for you:

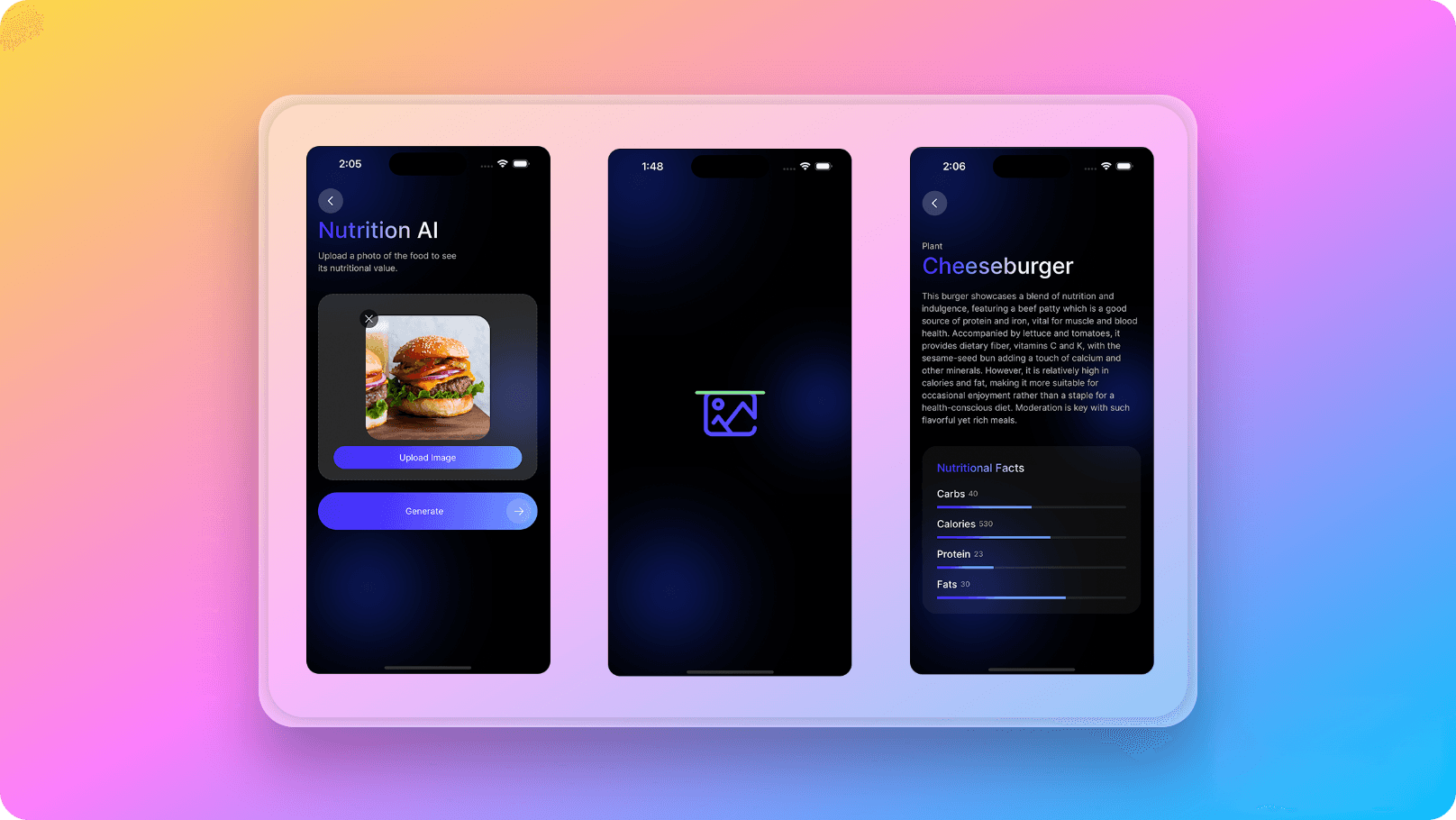
Image To Text AI Generation Flow
React Native Starter AI includes an Image to Text AI Generation feature that works right out of the box! As an example, we have implemented a logic around that as a nutrition app. The user uploads an image and the AI gets the nutrition info, description and the title of the food. You can easily edit this logic to your application idea's needs. The image to image generation flow uses Stable Diffusion serverless API from RunPod under the hood. For more detailed explanation of Image to text AI Generation flow, you can visit Image to Text AI Generation Flow Docs Here is the flow with visuals for you: