Features > Analytics
Tracking the analytics of your mobile application is one of the most crucial aspects of increasing the revenue of your mobile application. Analytics is also a perfect tool for understanding your user behavior. 📈
Analytics Options
There are many options of tracking mobile application analytics events such as Google Firebase Analytics, Segment, Amplitude, AWS Amplify etc. but in React Native Starter AI we have choosen to use Google Firebase Analytics because the main skeleton of the codebase is running on Firebase and we wanted to get everything running seamlessly integrated. But you are free to choose any of them and replace; the codebase is pretty flexible. 💪
Google Firebase Analytics
Google Firebase Analytics is just like using an analytics tool in web development. It is pretty similar but in mobile application world, it comes with different pre-defined events such as Screen View instead of Page View in web development. They are all built-in in Google Firebase Analytics; you don't need to worry about that. If you want to check and get more info on web analytics, you can check Next Starter AI's Analytics Docs.

How to Enable/Disable Analytics Tracking?
Google Firebase Analytics comes with React Native Starter AI out of the box; so you don't need to worry about setup steps or anything. When you go to react-native-starter-mobile/App.tsx file, you will see a code like below:
1// Initializing Google Firebase Analytics
2 useEffect(() => {
3 analytics().setAnalyticsCollectionEnabled(true);
4 }, []);You can easily enable/disable the analytics tracking in the code by setting setAnalyticsCollectionEnabled(true) to true/false.
How to use predefined events of Google Firebase Analytics?
Google Firebase Analytics comes with many pre-defined events that are mostly common between different types of mobile applications such as e-commerce, retail or even AI apps. When you use those events, the parameters of them are also pre-defined and they are being easy to track on the Firebase UI. All the predefined events can be found in the official Firebase Documentation. And all these predefined events' parameters are type-safe by Typescript; so they are safe against any data mismatch.
Here below is an example code of collecting data from leads in your mobile application. With the code below, we are collecting the leads generated by a user action such as completing a successful checkout:
1import analytics from "@react-native-firebase/analytics
2 ...
3 analytics().logGenerateLead({
4 currency: "USD",
5 value: 100
6 });
7 ...How to Send Custom Events For Tracking in Google Firebase Analytics?
React Native AI comes with the utility function built to send custom events to Firebase Google Analytics and pass any data you wish inside the custom events. The logger code is pretty simple and like below:
1import analytics from "@react-native-firebase/analytics";
2
3 export const logAnalytics = async (
4 eventName: string,
5 eventData: { [key: string]: any }
6 ) => {
7 await analytics().logEvent(eventName, eventData);
8 };Inside any screen or component of your mobile application, you can import this and log any event you wish pretty easily. Below here is a code snippet of simulating that we are adding a new custom event to track users' adding items to their shopping cart in your application:
1import { logAnalytics } from "utils/log-analytics";
2...
3
4<TouchableOpacity onPress={async () => {
5 await logAnalytics('basket', {
6 id: 3745092,
7 item: 'mens grey t-shirt',
8 description: ['round neck', 'long sleeved'],
9 size: 'L',
10 })
11}}>
12 <Text>
13 Add To Basket
14 </Text>
15</TouchableOpacity>
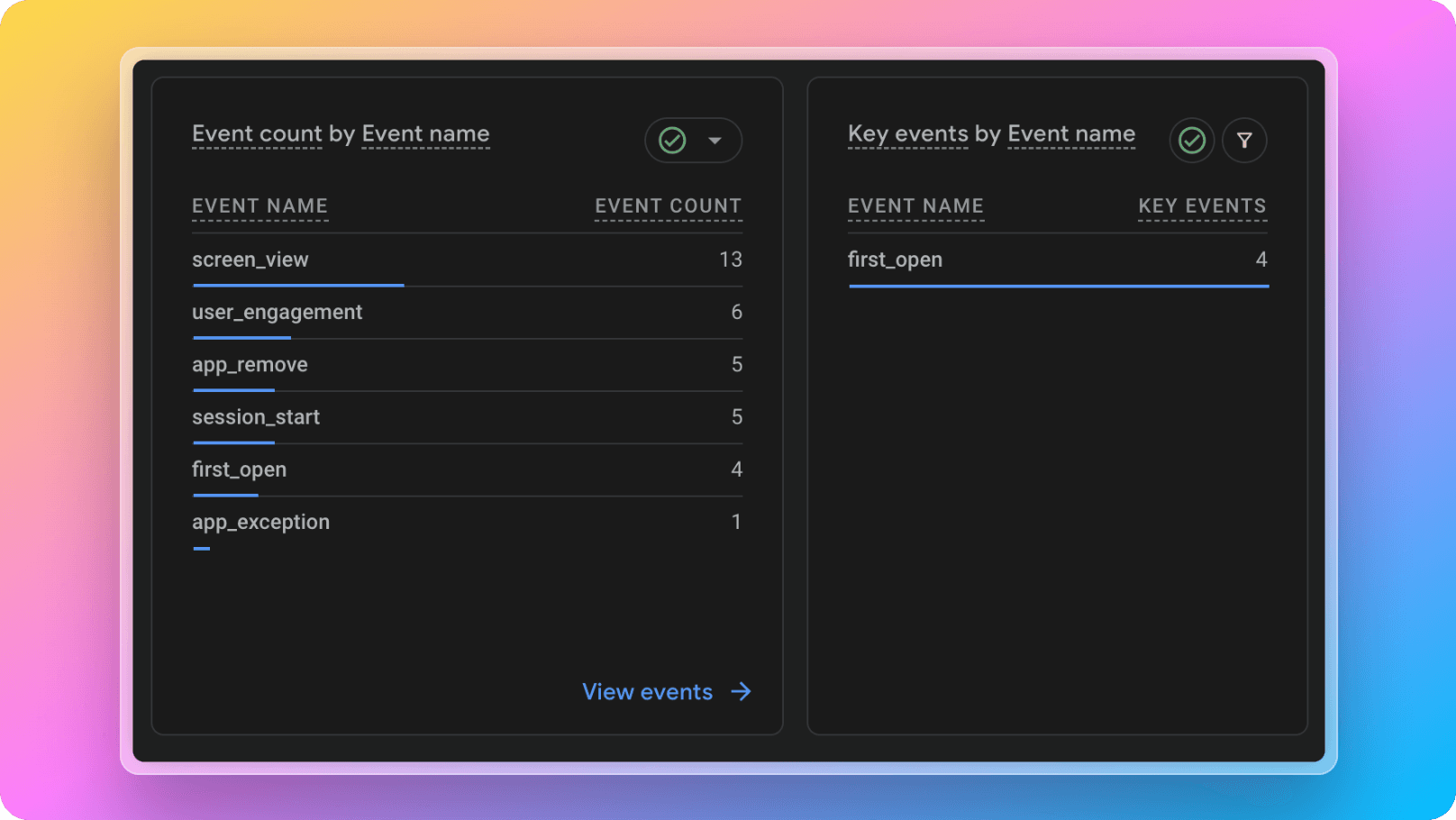
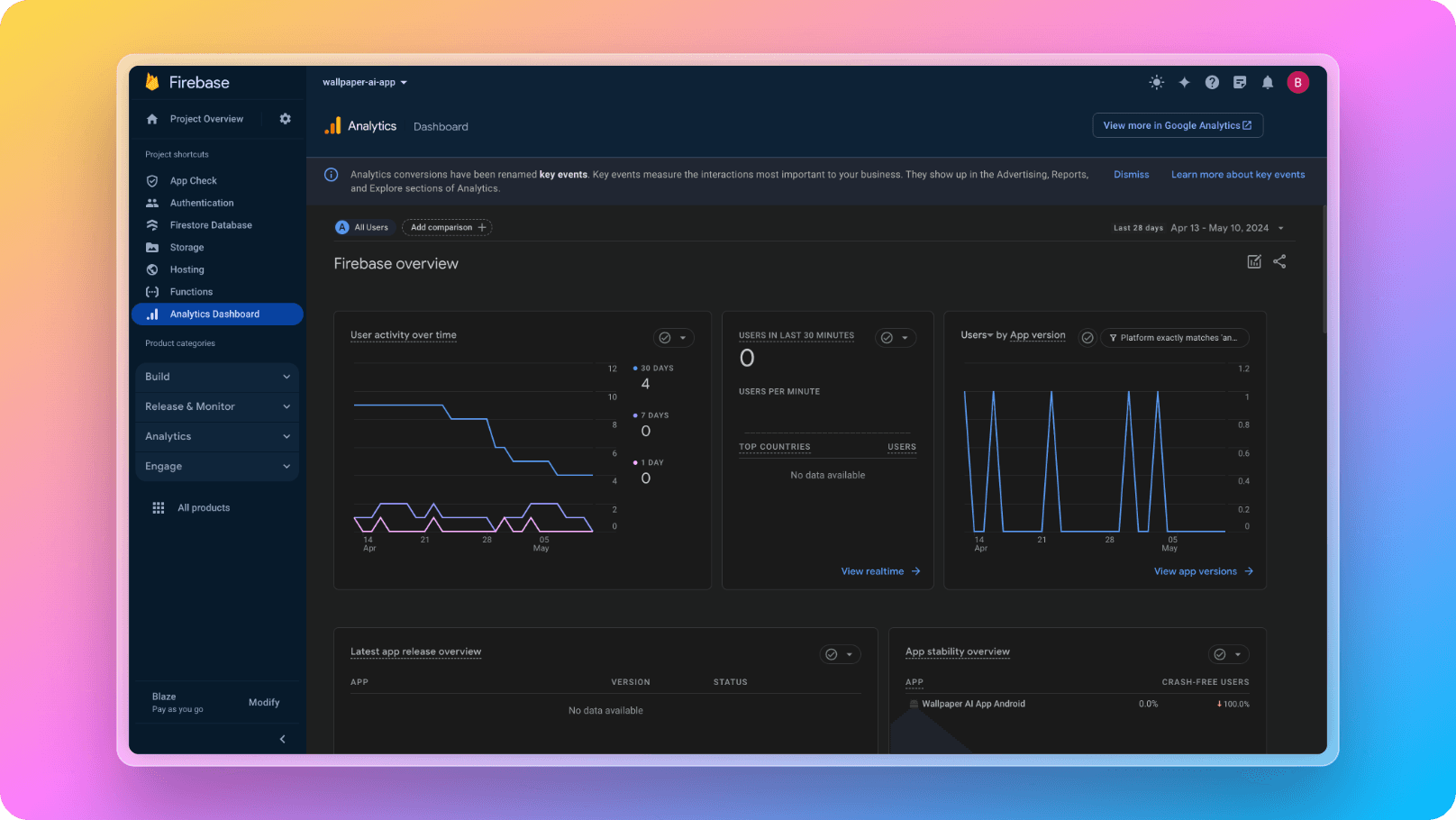
16...After sending both pre-defined or custom events to Firebase Google Analytics, in the dashboard they will start to show up like below: