Features > Apple Authentication(iOS Only)
Apple authentication is the easiest way of getting authenticated for iOS users. The reason why is that iOS users can easily hide their emails while getting authenticated on the privacy standpoint but also it is pretty fast to use. iOS users just click on Login with Apple button and approve on their phone with a native iOS view. 🍏
Why to use Apple Auth?
Apple authentication is one of the best methods to keep the iOS user's app engagement by statistical data when they are asked for signing up because Apple authentication provides users with the trust of Apple and they are sure that their privacy is protected.
Setting up Apple Authentication
1. Go to the Firebase console
2. Click on Authentication page and click on Sign-in Method Tab.

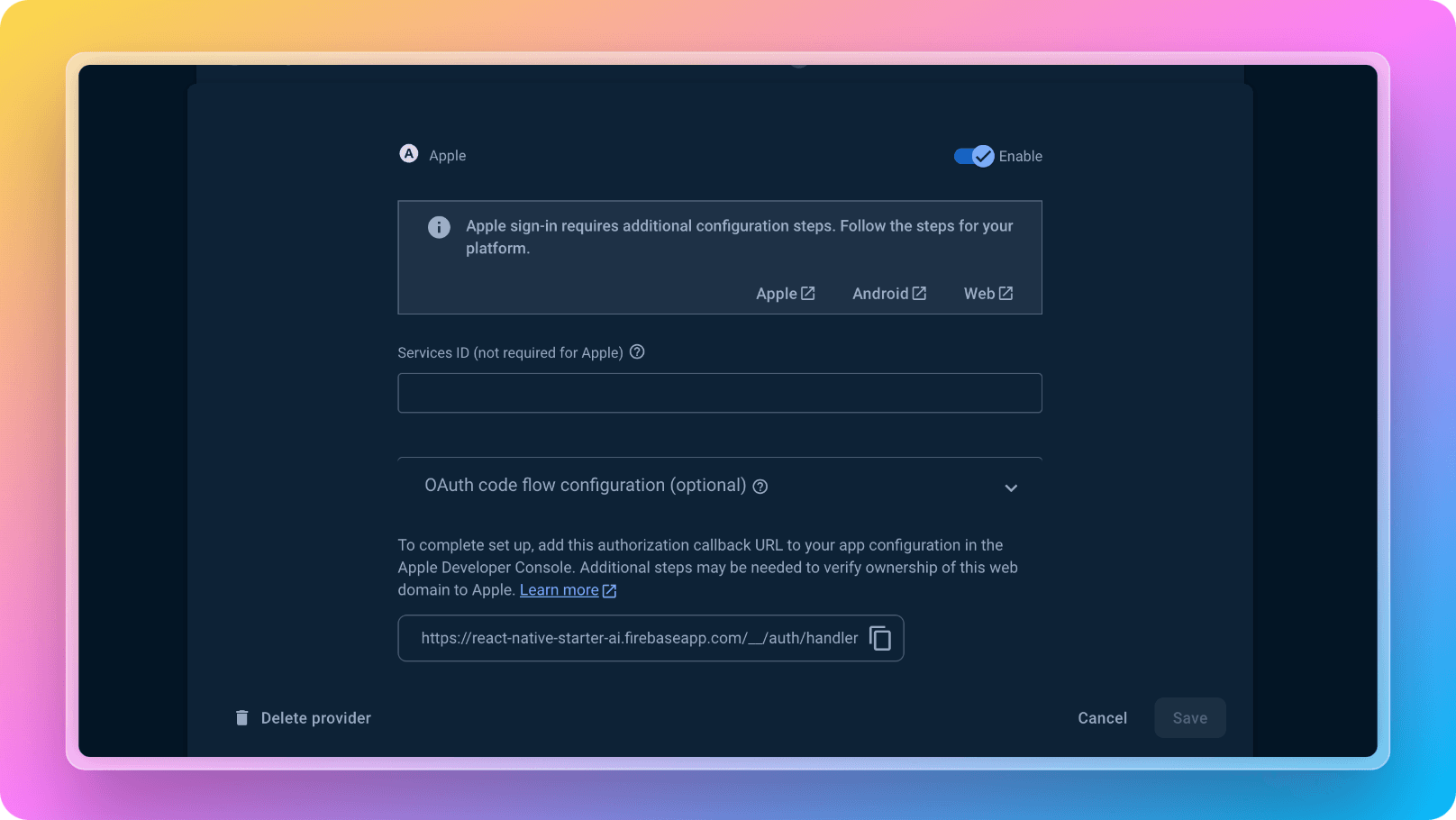
3. Enable Google authentication as seen on the screenshot above.
7. Now everything on the codebase side is already built for authenticating your users with Apple. You will see the code in react-native-starter-mobile/screens/Authentication/Authentication.tsx page. Please note that Apple login will only work on iOS devices. The Apple authentication code is as easy as below:
1const handleAppleSignUp = async () => {
2 try {
3 setIsAppleSignInLoading(true);
4 // Sign-in the user with the credential
5 const user = await onAppleButtonPress();
6 if (user) {
7 // Update global store with fresh data
8 dispatch(
9 authSlice.actions.setUser({
10 ...(user.user.toJSON() as FirebaseAuthTypes.User),
11 id: user?.user?.uid || "",
12 })
13 );
14 Toast.show({
15 type: "success",
16 text1: "Congratulations!",
17 text2: `You have logged in successfully! 🎉`,
18 });
19 // Save user metadata to NoSQL
20 await saveUserMetadata(user.user.uid);
21 // Go to main tab. You can update this navigation logic depending on your needs
22 navigation.replace("Main");
23 } else {
24 Toast.show({
25 type: "error",
26 text1: "Error!",
27 text2: `Apple Login failed!`,
28 });
29 console.log("Login error on Apple auth");
30 }
31 } catch (e) {
32 Toast.show({
33 type: "error",
34 text1: "Error!",
35 text2: `Apple Login failed!`,
36 });
37 console.log("Login error on Apple auth");
38 } finally {
39 setIsAppleSignInLoading(false);
40 }
41 };