ESC
Screens > AI Text To Image Generation Screen
AI text to image generation logic is pretty popular amongst AI mobile apps. React Native Starter AI's image to text flow uses RunPod Stable Diffusion serverless template by default as explained in the AI Services Docs page.
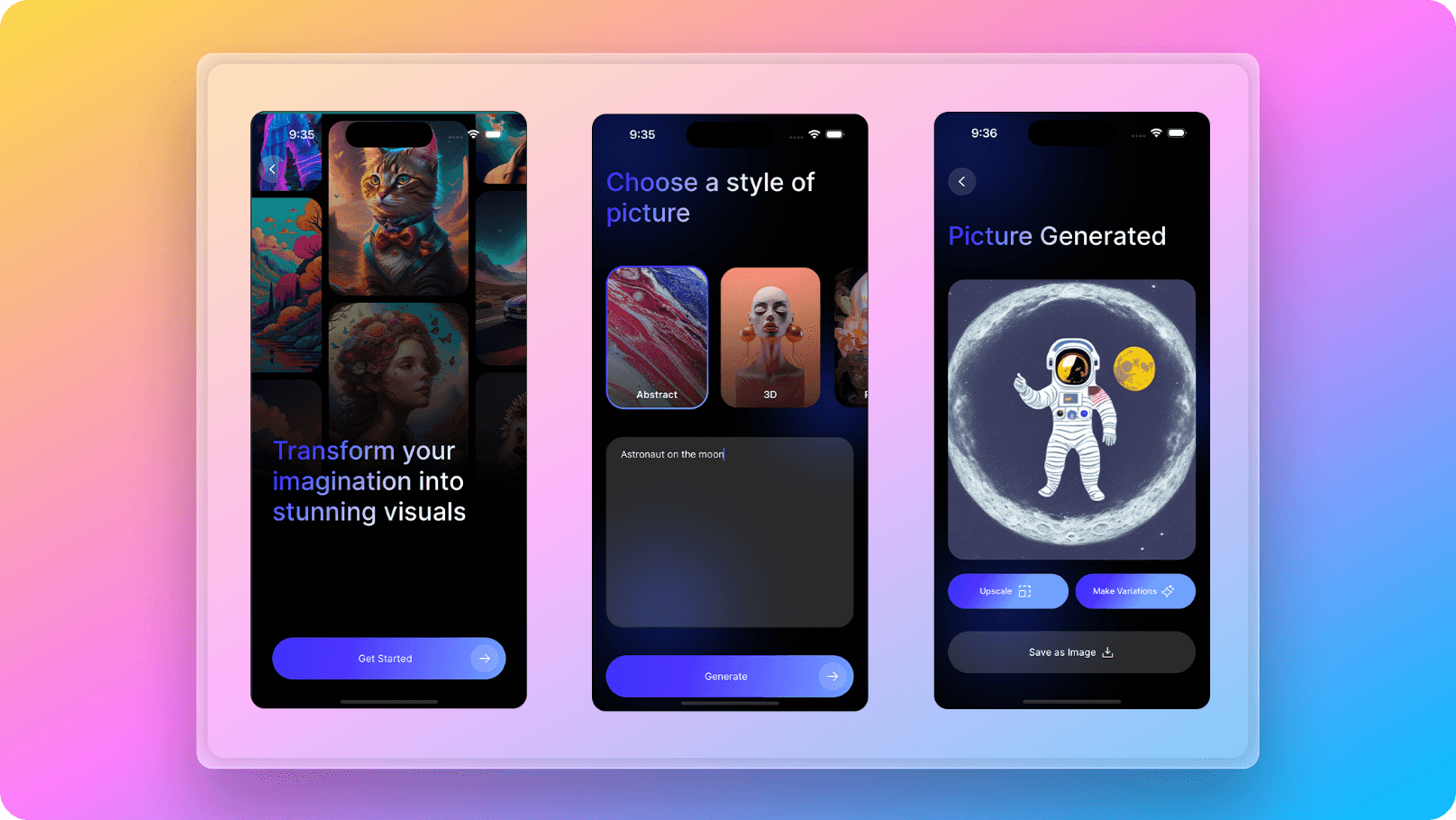
AI Text to Image Generation Flow
AI text to image generation flow comes with a fully functional UI in React Native Starter AI. The UI is connected to the Firebase functions backend and works with Stable Diffusion serverless instance in RunPod. The RunPod token is secure in the backend and you can change the underlying AI model easily by following AI Services Docs and RunPod docs tutorials. The UI's code is also pretty straightforward and flexible to your needs in your mobile application!