Features > Email/Password Authentication
Email/password authentication is the most common way of authenticating your users on both web and mobile application world. 👩💻 It is the most straightforward and easiest way of authenticating your users and collecting their emails. It is especially good when it comes to send re-marketing emails to the users that haven't converted yet.
Retargeting with Emails
Authenticating users in your mobile application with email/password authentication might seem a bit off because it might decrease the engagement in your application in some ways because you are putting a barrier before users can start interacting with your application. But, if you think that you can benefit from re-targeting by sending emails to your users and they can convert in the future; then email/password authentication can be an option for you!
Setting up Email/Password Authentication
1. Go to Firebase Console
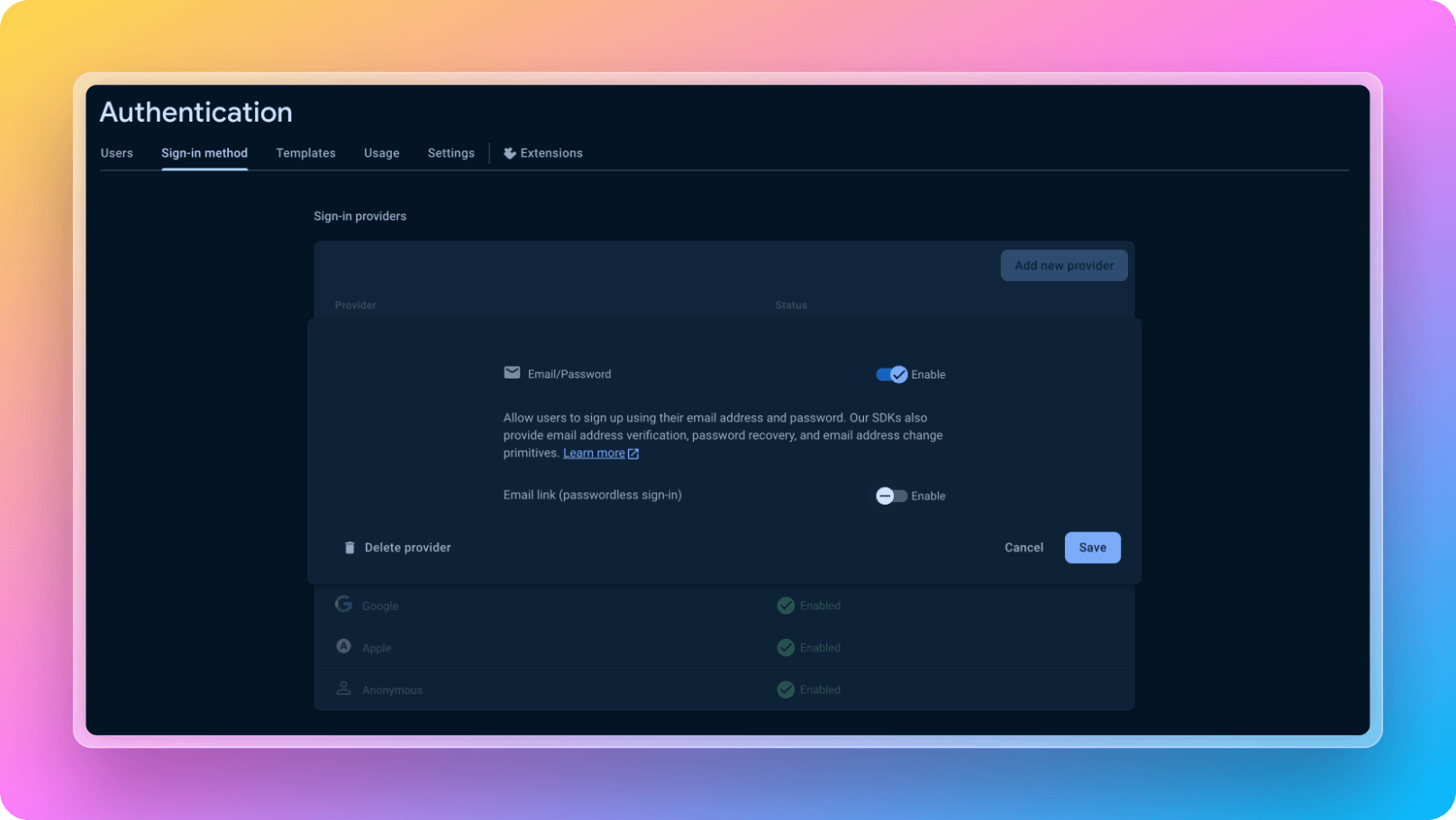
2. Click on Authentication page and click on Sign-in Method Tab.

3. Enable email/password authentication as seen on the screenshot above.
4. After enabling that, when you go back to the codebase and see react-native-starter-mobile/screens/Authentication/EmailPasswordRegister.tsx page, there is already the code snippet that will already work for making your users register/login to you application. It is already out of the box with React Native Starter AI! 🎁
1const handleEmailPasswordRegisterAuth = async (
2 email: string,
3 password: string
4) => {
5 try {
6 setIsLoading(true);
7 // Sign-in the user with the credential
8 const user = await auth().createUserWithEmailAndPassword(email, password);
9 await saveUserMetadata(user.user.uid);
10 // Update global store with fresh data
11 dispatch(
12 authSlice.actions.setUser({
13 ...(user.user.toJSON() as FirebaseAuthTypes.User),
14 id: user?.user?.uid || "",
15 })
16 );
17 reset();
18 Toast.show({
19 type: "success",
20 text1: "Congratulations!",
21 text2: `You have signed up successfully! 🎉`,
22 });
23 } catch (e) {
24 console.log("Register error on email/password auth");
25 Toast.show({
26 type: "error",
27 text1: "Error!",
28 text2: `Signing up failed!`,
29 });
30 } finally {
31 setIsLoading(false);
32 }
33};